The words we based our website around are captivating, memorable and energy. We projected these elements through the use of colour, imagery and our subtle use of pulsing lights. We wanted our website to be simplistic for our users yet still be intriguing. We went ahead with a dark navy themed website because it reflects the atmosphere at the LUX festival and not many websites have a dark background.
For us the content is more important because it makes it more user friendly, and it 'guides' them through the site in order to plan their experience. For example the language options that are available for tourists and having a search bar for people that are looking for something specific. There are snippets of specific aspects from the site to make it easier for people to navigate their way through it.
Memorable was more of a key word for our website because it becomes all about the user and their experiences. We wanted the user to engage through social media or even just through the site so other users could share these experiences. It becomes authentic through the users sharing their personal moments of LUX.
The pulsing lights are placed subtly around the pages just so there is a sense of depth while captivating the user. They also contrast with our background so it isn't too dark. It also interplays with our word energy through the colours and the motion of the pulsing. Our main goal was to make it easier for the user to navigate through and obtain the info they needed yet still give an essence of what LUX is about.
- Richie, Rebecca and Sarah
Online Process Workbook- Design to Guide
Thursday, 2 April 2015
Wednesday, 1 April 2015
Updated Mobile Screenshots
Grid Breakpoints
Home
-For our mobile layout of our Home, the grid will halve and turn into a one column grid.
-The footer remains the same for every page.
-There is a drop down navigation menu on every page and also an arrow on the side appears to let the user go right back to the top without having to scroll up everytime.
Map
-The map page is a one column grid like the home page.
-Has no interactive map as the mobile is aimed at people at the event wanting more information.
-Has the downloadable info for their mobile devices and schedule for them to see whats on that day.
-Footer remains the same
Lightworks
- The lightworks page grid becomes a two column grid (half of the original website 4 column grid).
-The images are still clickable and come up with a pop up that the user can exit out of or click the arrow to the next one.
-Footer remains the same
Social
- The social media also has a similar two column grid to the lightworks and maintains its original website functions.
-Footer remains the same
-Sarah
Saturday, 28 March 2015
Website Lightworks page Developments
This page was the toughest to sort out according to our 2 column grid. We just kept it simple and made it quite similar to the original lux website page.
- Richie
Need to make sure the pulsing lights go all the way down so it stays consistent. There is 16 waterfront, 12 Laneway and 2 secret locations. From scrolling down, I noticed the opacity of the navigation bar was too less because it was getting the tabs and info from the pictures confused.
 |
| Mobile View |
- Richie
Website pop up screen developments
Screenshots of pop up screen
Lightworks page (Pop up)
-added an arrow so you can go to the next pop up screen in waterfront category.
-changed the layout of text a little - not sure if its working yet, any ideas?
-added a google map- so user can find the spot.
-Also there is a link back to the map page just in case the user wants to download the map.
-Long text amounts seem to be a problem, this one the user has to scroll because it doesn't fit on the screen.
-Not sure about layout, any ideas on how to improve it?
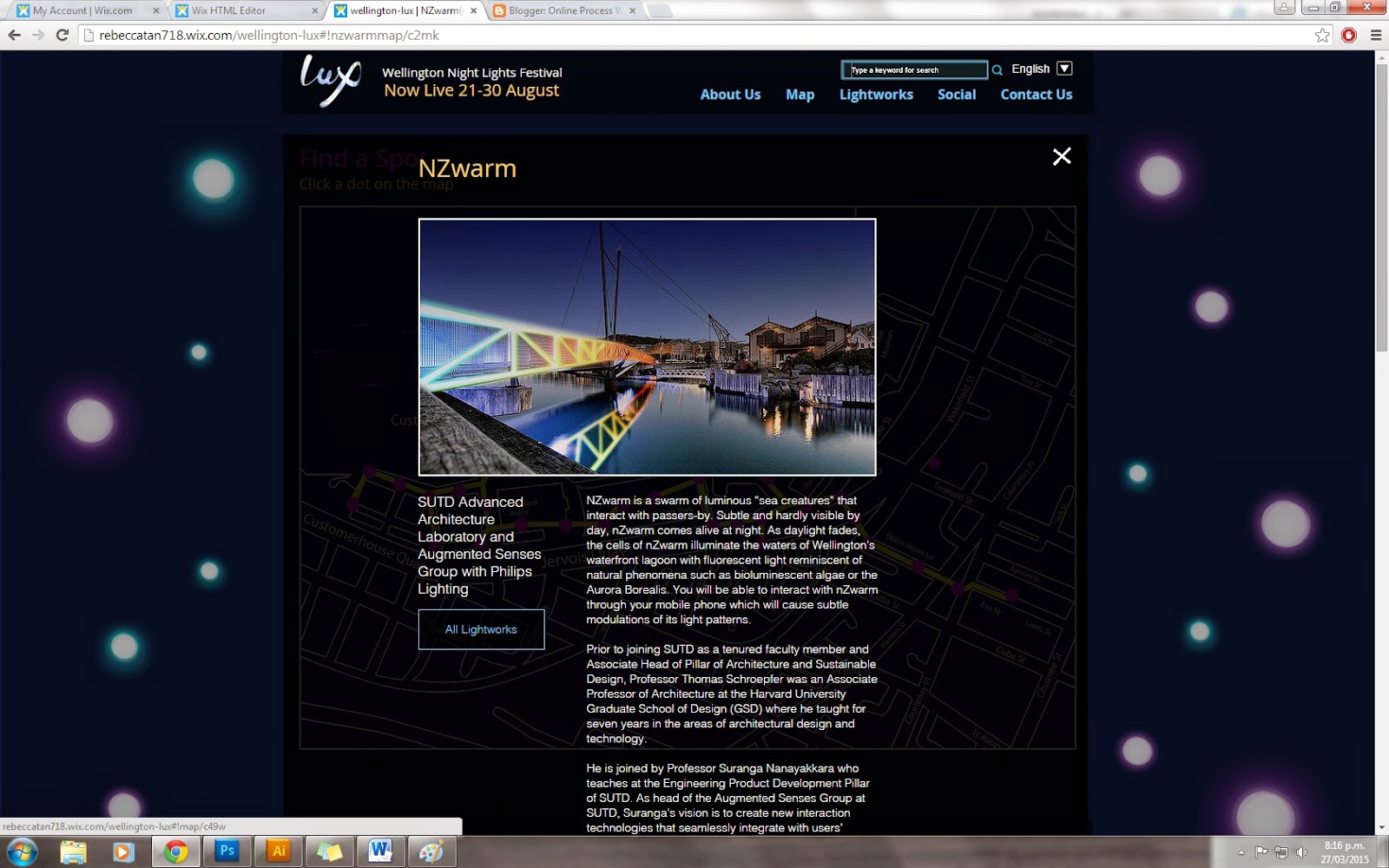
Map Page (Pop up)
- The text is long so tried splitting into two columns. Is this one better or just the one column better?
-the button turns white when you hover and click
-Also the text might be a bit squished, maybe?
-tried two column grid
-Sarah
Friday, 27 March 2015
Website further developments
Applying grids to make it easier for aligning our information and imagery. This will help make our pages more consistent.
Flip the heading and sub-heading colour. Tried the usability test with a few people and most of them found that the neon pink was a bit too bright for such big text. The dark yellow seems to work better in my opinion. What do you guys think? Should we go for the yellow or do you guys have any other colours in mind? I feel that we should stick to our 3 colour palette though.
Still working on aligning things. The 'about us' page is a bit more harder to work with because of the schedule arrows. I guess we still have to play around with this page a bit more.
We came across the issue with the pulsing lights. Since we are all working on different size screens, the lights does not show up on some of the computers. We need to test this on the uni computers next week to make sure they show up on a big screen. I added more lights so they can show up on smaller screens.
-Rebecca
Website Developments- Chosen 5 pages and mobile home
Screenshots of Developments
Homepage
-Changed the type alignment and logo
-Not sure how to fix "free entry" thing though with the text alignment.
Map page
-Made the dots on the map bigger.
-They now click to pop ups but only did two examples at the moment. (all dots left are bridge of light and all dots right are NZwarm)
-Type changed to be consistent with other pages.
-Looks odd sitting in the box though any ideas on how to make it look better? There is a lot of text for this particular one.
-Maybe change view light works to view map since there is already a way to exit out of the box?
-Another iteration of pop up screen.
-Added buttons to go to artist website
-Did we want the title to be pink?
Lightworks
- Lightworks page so far ( only two at the moment).
-Still need to work on text alignment stuff
-Same thing with map page (Pop up window).
-Buttons clickable
Social Page
-Added a title to social media page and reduced size of comment box slightly.
About Us Page
-Tried out another layout for the about us page
-Moved stuff around and added buttons ( same buttons as other pages)
-Changed Font
-Forgot to change title colour to pink.
-Changed the look of the footer slightly to match the rest of the layout of the site.
-Also made it so the navigation bar moves down as you scroll so the user can use it anywhere on page.
Updated Home (Mobile)
-Only have done home at the moment
-Fixed colour of nav bar and alignment
-Still need to add the sponsors
-arrow takes user back to the top of the page
-Sarah
Subscribe to:
Posts (Atom)